19.8.5. Setting up server-side Cross-Origin Resource Sharing (CORS) with Virtuoso
User agents (e.g., Web browsers) have traditionally restricted scripts within web pages by a Same Origin Policy, which allowed scripts to make requests only to resources within the same domain from which the scripts themselves originated. This restriction is meant to protect the user and their computer from "Trojan horse websites" which may appear to be safe, but which then make unsafe HTTP requests to other, invisible sites. This restriction also protects the second website from potential "Denial of Service" and other attacks, whether accidental or intentional.
This policy has the unfortunate side-effect of also preventing client-side Web applications served from one website ("Origin") from retrieving data from another website ("Origin").
Cross-Origin Resource Sharing (CORS) is a mechanism intended to enable safer client-side cross-origin requests, primarily focused on data.
How does CORS work?
Authentication and session-management information methods are extended in several ways:
-
Enforcement by User Agent
-
A server providing a resource can include an
Access-Control-Allow-Origin
HTTP response header, with a value of the request's triggering script's site of origin (that is, the site which provided the script which made the request for the resource), to indicate whether access to the resource's contents may be allowed. The user agent validates that the value in this header matches the actual origin of the script which made the request.
-
User agents can use a "pre-flight request" to discover whether a cross-origin resource is prepared to accept requests from a given script origin, using a complex method (which we will not detail here). Again, the response is validated by the user agent.
-
-
Enforcement by Server-side Application
-
Server-side applications can refer to the
Origin
HTTP request header to discover whether the user agent deemed it a cross-origin request. Here, the server-side application enforces limitations (e.g., returning nothing, partial results, or full results) on the cross-origin requests that they are willing to service at all.
-
CORS Setup for Virtuoso servers
With Virtuoso 6 and later (specific earliest versions as noted below), CORS support may be configured at the server-level or enabled through application logic (scripting, PL, etc.).
When working with older versions of Virtuoso, CORS support cannot be configured at the server-level, but it may be enabled within application logic (scripting, PL, etc.).
Application-level CORS Setup
Any Virtuoso PL (VSP)-based application can implement CORS checking through well-known
HTTP functions http_request_header()
and
http_header()
. This method will
work with any version of Virtuoso. For instance:
<?vsp
IF (http_request_header (lines, 'Origin', NULL) = 'http://host.org')
{
http_header ('Access-Control-Allow-Origin: http://host.org\r\n');
}
ELSE
{
RETURN;
}
-- Additional code here ---
?>
Applications running in other hosted environments (Perl, Python, PHP, ASP.NET, etc.) may also use their specific scripting options to add and/or check relevent headers.
Server-level CORS Setup
Note: These instance/server-level configuration instructions require Virtuoso Open Source (VOS) 6.1.3 or later , or Virtuoso Commercial Edition 6.2.3129 or later .
-
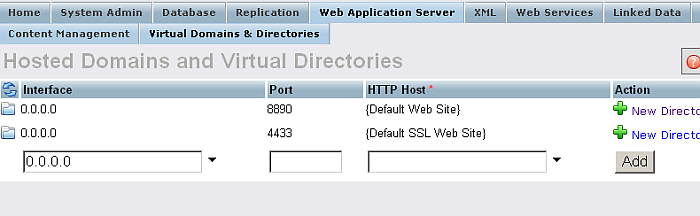
In the Virtuoso Conductor, go to
Web Application Server -> Virtual Directories & Directories
.
Figure 19.3. Server-side Cross-Origin Resource Sharing (CORS) Example Setup

-
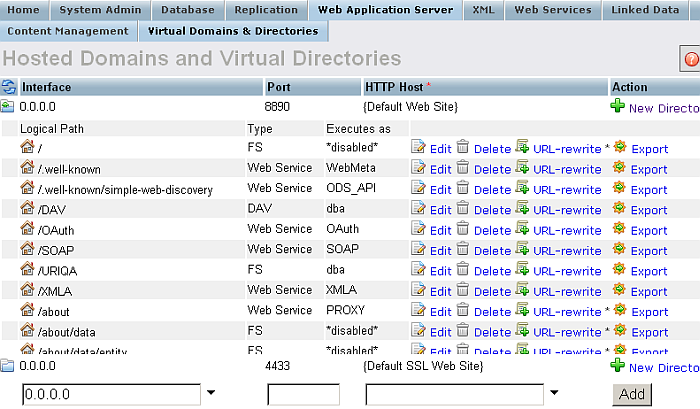
Expand the
Interface
store.
Figure 19.4. Server-side Cross-Origin Resource Sharing (CORS) Example Setup

-
Click
New Directory
.
-
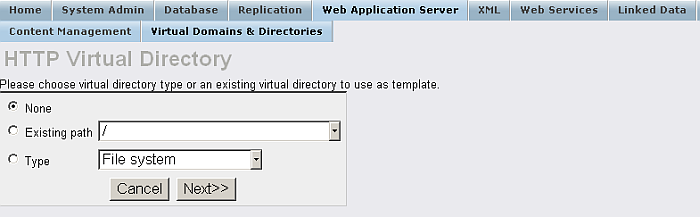
Specify the desired
Virtual Directory Type
, or choose an existing virtual directory to use as a template.
Figure 19.5. Server-side Cross-Origin Resource Sharing (CORS) Example Setup

-
Click
Next
.
-
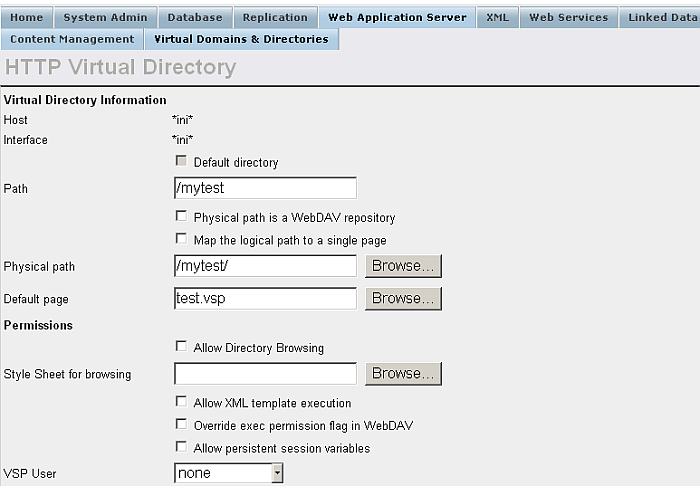
Specify the
Directory Path
value.
Figure 19.6. Server-side Cross-Origin Resource Sharing (CORS) Example Setup

-
Set the
CORS
options.
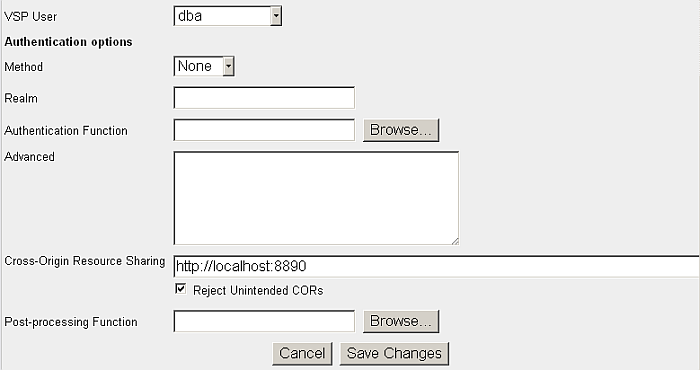
Figure 19.7. Server-side Cross-Origin Resource Sharing (CORS) Example Setup

-
Cross-Origin Resource Sharing
: Contains a single wildcard asterisk, i.e., "
*
", or a space-delimited list of HTTP server URIs, e.g., "
http://example.com:8080 http://blah.example.com http://foo.example.com
". Scripts originating on the listed HTTP servers are authorized to retrieve the specified resource(s); the wildcard means scripts from any HTTP server will be authorized. For this example, enter the following single URI:
http://demo.openlinksw.com
-
Reject Unintended CORs
checkbox: When ticked (and the application does not overwrite headers), unmatched Origins will be rejected by sending an empty response. For this example, tick this box.
-
-
Click Save changes.
Example Usage with cURL
Example 1
-
Suppose the example setup above is performed, and http://demo.openlinksw.com/ is in the CORS list.
-
In this case, the request below will return an empty response:
$ curl -i http://demo.openlinksw.com/mytest/test.vsp HTTP/1.1 200 OK Server: Virtuoso/06.02.3128 (Win32) i686-generic-win-32 VDB Connection: Keep-Alive Content-Type: text/html; charset=ISO-8859-1 Date: Thu, 28 Oct 2010 09:27:54 GMT Accept-Ranges: bytes Content-Length: 0
Example 2
-
Suppose the example Setup above is performed, and http://demo.openlinksw.com/ is in the CORS list.
-
Also, suppose the curl command includes a proper Origin value, e.g.:
-H "Origin: http://demo.openlinksw.com"
-
In this case, the request below will return a response including the retrieved content, etc.
$ curl -i -H "Origin: http://demo.openlinksw.com" http://demo.openlinksw.com/mytest/test.vsp HTTP/1.1 200 OK Server: Virtuoso/06.02.3128 (Win32) i686-generic-win-32 VDB Connection: Keep-Alive Content-Type: text/html; charset=ISO-8859-1 Date: Thu, 28 Oct 2010 09:40:21 GMT Access-Control-Allow-Origin: http://demo.openlinksw.com Accept-Ranges: bytes Content-Length: 7
Example 3
-
Suppose the Example Setup above is performed, but reject is off (i.e., "Reject Unintended CORs" check-box is not ticked).
-
In this case, the request below will return a response that lacks Access-Control-Allow-Origin:
$ curl -i http://demo.openlinksw.com/mytest/test.vsp HTTP/1.1 200 OK Server: Virtuoso/06.02.3128 (Win32) i686-generic-win-32 VDB Connection: Keep-Alive Content-Type: text/html; charset=ISO-8859-1 Date: Thu, 28 Oct 2010 09:45:01 GMT Accept-Ranges: bytes Content-Length: 7

![[Tip]](images/tip.png)