8.3.6. Using EDM to create Entity Framework based applications
Now that a Microsoft Entity Data Model has been created for the Progress isports database, Entity Framework applications can be created to make use of it.
Entity Framework Data Service
An ADO.Net Data Service for the Progress tables can be created using the Entity Data Model created in the Creating EDM in Visual Studio 2008 section .
-
Open the
VirtuosoDataService
project created in the Creating EDM in Visual Studio 2008 section .
-
Select the Project -> Add New Item menu option.
Figure 8.114. VirtuosoDataService

-
The
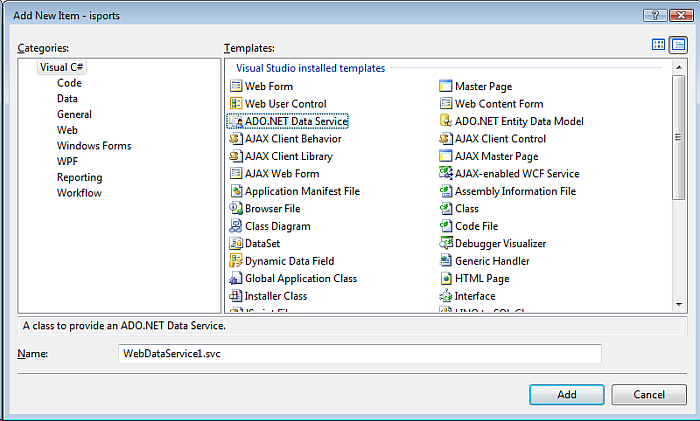
Add New Item
dialog will appear. Choose the
ADO.NET Data Service template
. Give it the name
WebDataService.svc
, and click
Add
to create the ADO.Net Data Service.
Figure 8.115. Add New Item

-
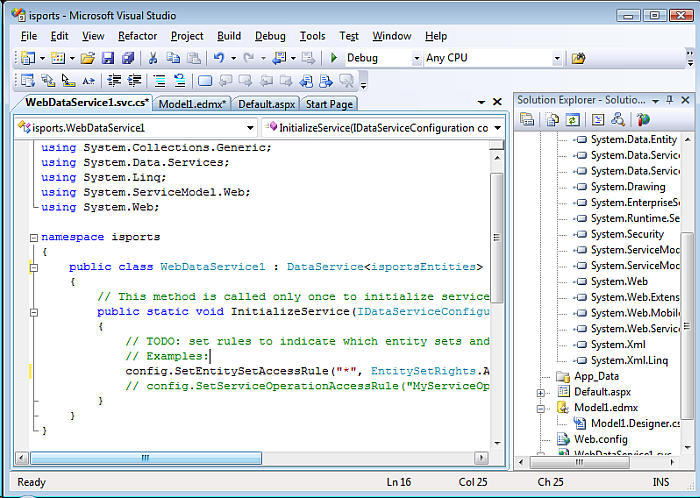
In the
WebDataService1.svc.cs
Data Service file created add the data source class name of
isportsEntities
(note this is the name set in the Creating EDM in Visual Studio 2008 section) as the
DataService
name and enable the access to the Data Service by adding the entry
config.SetEntitySetAccessRule("*", EntitySetRights.All);
in the
InitializeService
method.
// C# using System; using System.Web; using System.Collections.Generic; using System.ServiceModel.Web; using System.Linq; using System.Data.Services; namespace SimpleDataService { public class Northwind : DataService<VirtuosoDemoEntities> { public static void InitializeService(IDataServiceConfiguration config) { config.SetEntitySetAccessRule("*", EntitySetRights.All); } } }Figure 8.116. WebDataService1.svc.cs

-
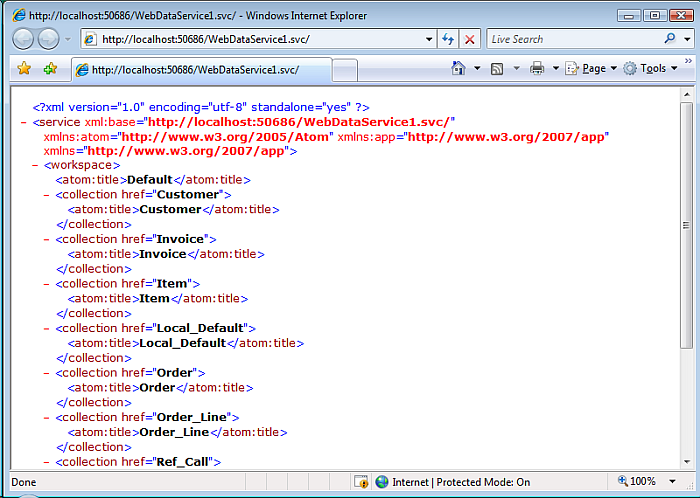
To test the Data Service, simply hit
Ctrl+F5
within Visual Studio. This will start the development web server, run the Data Services server inside and load a Web browser page displaying the list of available tables/entities for the isports database catalog.
Figure 8.117. Data Service test

-
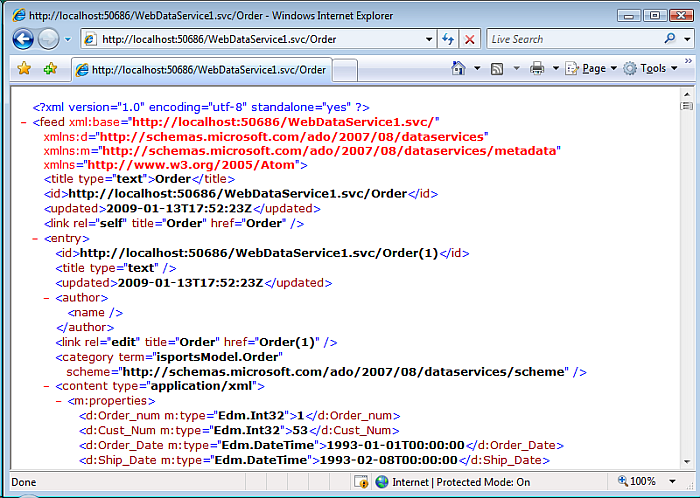
To access a specific entity instance like the
EMPLOYEES
table employee number
100
record, use this convention http://host/vdir/Virtuoso.svc/EMPLOYEES(100) .
Figure 8.118. EMPLOYEES

Notes:
-
Important
- To view
Atom
(the default format returned by an ADO.NET Data Service) in Internet Explorer, you must first ensure that
Feed Reading View
is turned
off
. This can be done on the
Content tab
of
Tools in Internet Options
.
-
If a Data Services entity instance URI page fails to load you can turn
Verbose
errors on by adding
config.UseVerboseErrors = true;
in the
virtuoso.svc.cs InitializeService
method to obtain more detailed information from the server as to why the page failed to load:
public static void InitializeService(IDataServiceConfiguration config) { config.UseVerboseErrors = true; config.SetEntitySetAccessRule("*", EntitySetRights.All); }
Visual Studio Windows DataGrid Form Application
This section details the steps required to create a simple Visual Studio 2008 Windows Form application, with associated DataGridView control for displaying data in selected tables from the target database.
-
Launch the Visual Studio 2008 SP1 IDE.
Figure 8.119. Visual Studio 2008 SP1 IDE

-
Create a
Web Application
project by going to the
File
menu in Visual Studio and choosing
New Project
.
Figure 8.120. Web Application

-
When the New Project window appears, choose either
Visual Basic
or
Visual C#
as your programming language.
-
Within the language category, click on
Windows
and select
Windows Form Application
from the right-hand panel.
-
Choose a name for the project, for example
VirtWindowsFormApplication
, and click
OK
.
Figure 8.121. Web Application

-
In the
Toolbox
, expand
Data Controls
, and drag the
DataGridView
control onto the form.
Figure 8.122. Toolbox

-
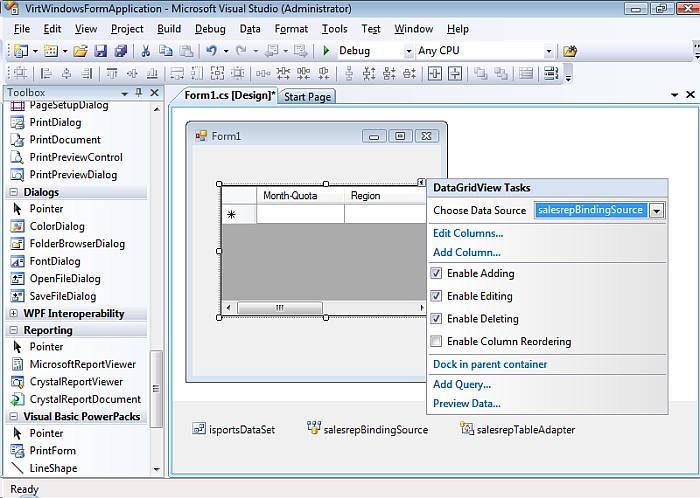
Click on the little
arrow
in the top right of the
DataGridView
control. This loads the
DataGridView Task
menu.
Figure 8.123. DataGridView Task

-
Click on the
Choose Data Source
list box.
Figure 8.124. Choose Data Source

-
Click on the
Add Project Data Source
link to connect to a data source.
Figure 8.125. Add Project Data Source

-
In the
Data Source Configuration Wizard
dialog
Choose Data Source Type
page select the
Database
data source type and click
Next
.
Figure 8.126. Data Source Type

-
In the
Data Source Configuration Wizard
dialog
Choose your Data Connection
page, select the
New Connection
button
Figure 8.127. Data Source Configuration Wizard

-
In the
Choose Data Source
dialog, select the OpenLink
Virtuoso Data Source
from the list and click
Continue
.
Figure 8.128. Data Source

-
In the
Add Connection
dialog, specify the
hostname, portno, username and password
for the target Virtuoso Server and check the Save Password check box.
Figure 8.129. Connection Properties

-
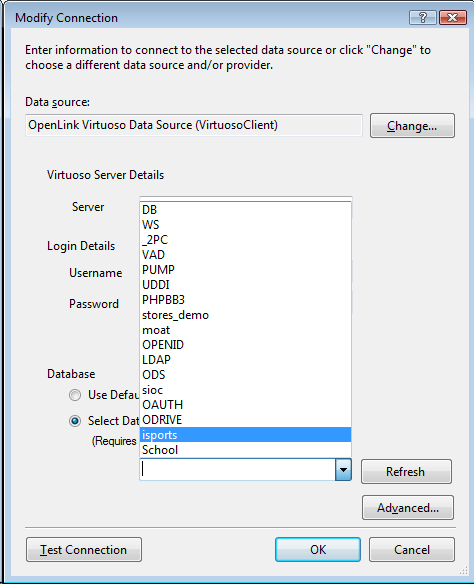
Select the
Select Database From List
radio button and choose
isports
from the drop down list.
Figure 8.130. Add conneciton

-
Press the
Test Connection
dialog to verify that the database is accessible.
Figure 8.131. Test Connection

-
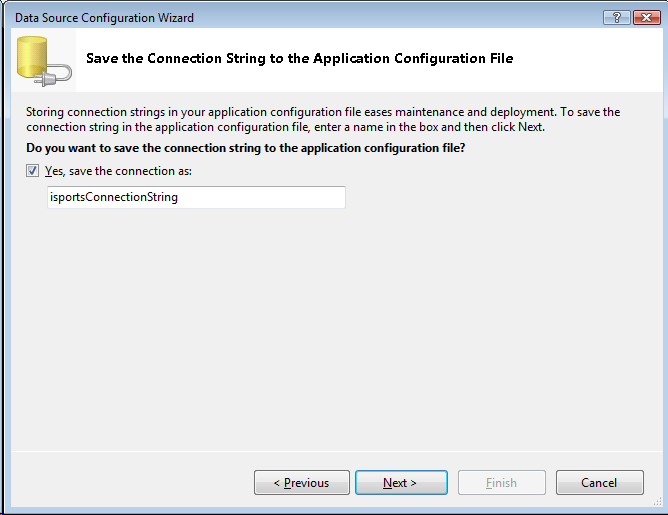
Leave the default connect string
isportsConnectionString
and click
Next
Figure 8.132. isportsConnectionString

-
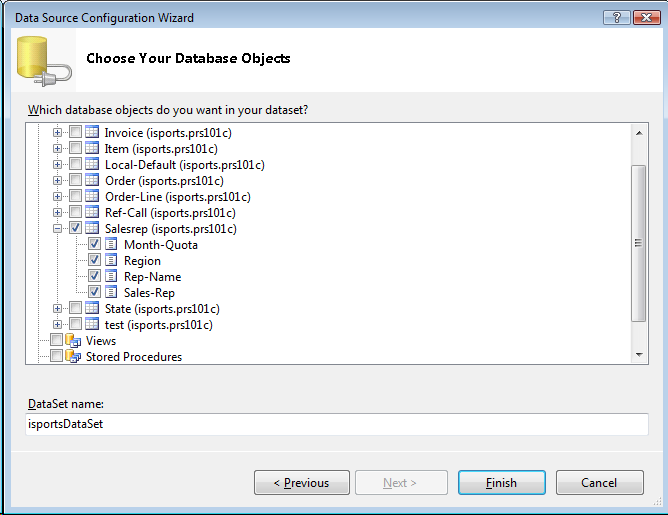
From the list of available tables returned for the isports database, select the
JOBS
table to be associated with the
DataGridView
control.
Figure 8.133. isports database

-
The columns names of the select table will be displayed in the DataGridView.
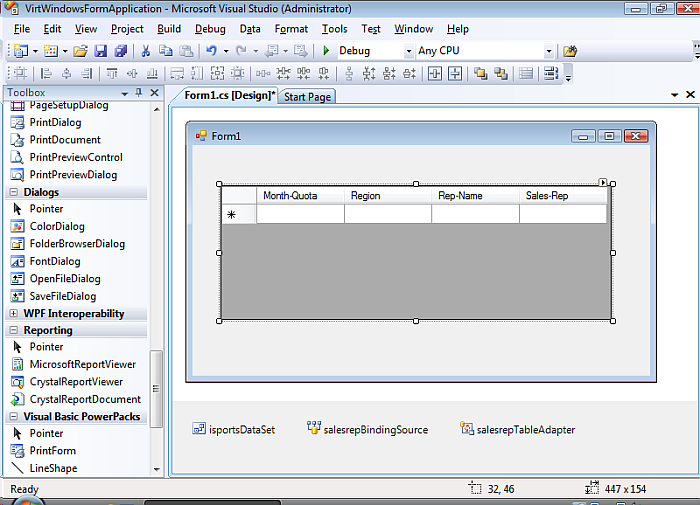
Figure 8.134. DataGridView

-
Resize the Form and DataGridView to allow all columns to be visible, if possible.
Figure 8.135. Resize the Form and DataGridView

-
To test the application, simply hit
Ctrl+F5
within Visual Studio or select
Start Debugging
from the
Debug
menu.
Figure 8.136. Start Debugging

-
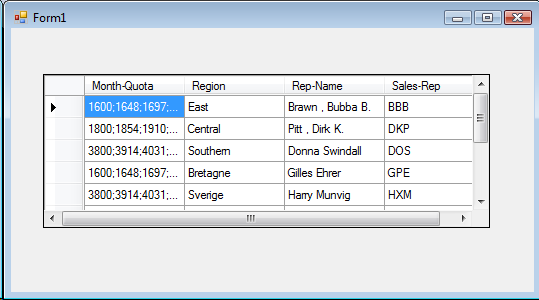
The data from the
JOBS
table will be displayed in the
DataGrid
.
Figure 8.137. DataGrid

-
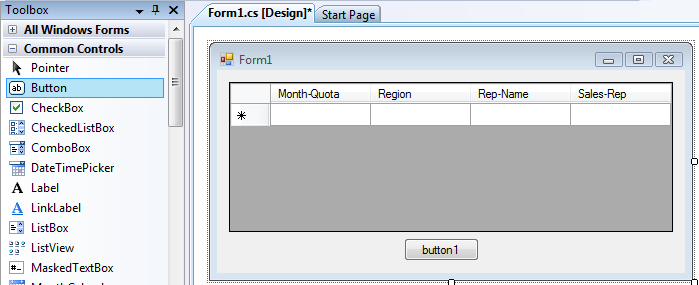
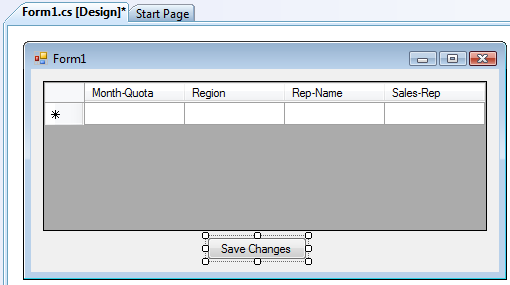
To make the DataGridView updateable, you will need to manually add some code to the project along with a suitable control to invoke the code. Drag a Button control onto the form.
Figure 8.138. DataGrid

-
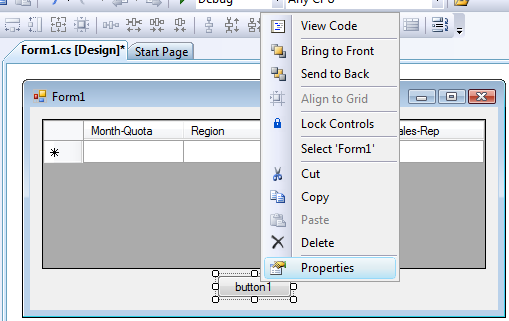
Right click on the Button and select Properties.
Figure 8.139. DataGrid

-
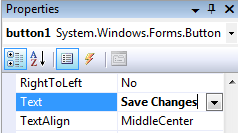
In the Properties view, edit the buttons Text property to read Save Changes and its (Name) property to read saveChanges.
Figure 8.140. DataGrid

-
The button will now update to reflect these changes.
NOTE: You will need to resize the button to make the new text visible.
Figure 8.141. DataGrid

-
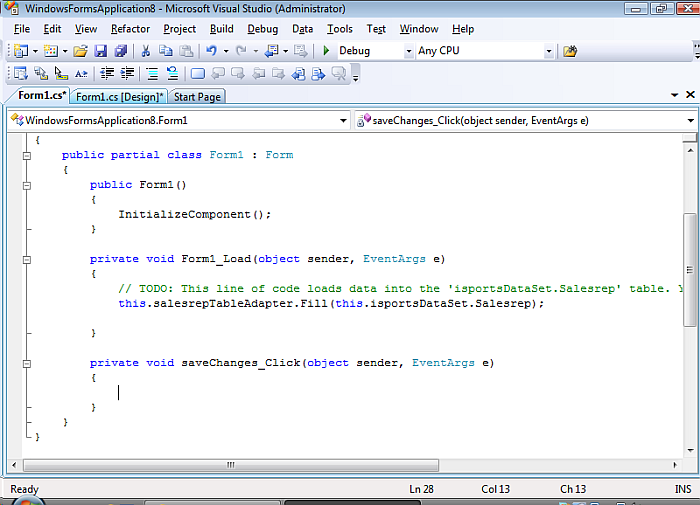
Double click the new button to generate the required event handler. It should take you directly to the area of code that will execute when the button is clicked.
Figure 8.142. DataGrid

-
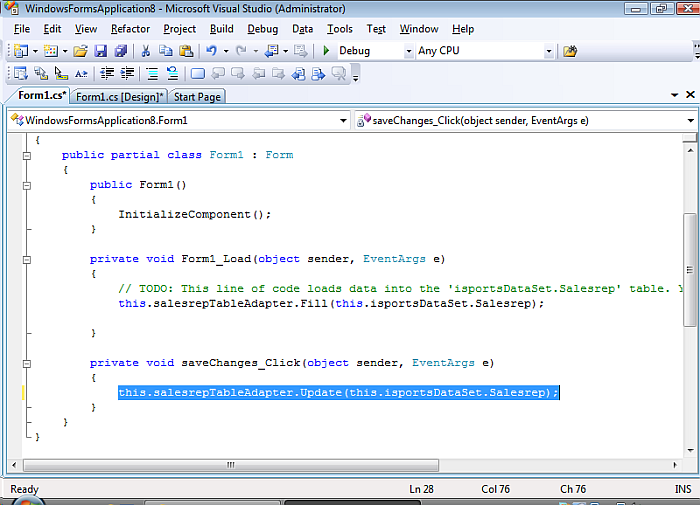
Edit the saveChanges_Click event handler code to include the following line.
private void saveChanges_Click(object sender, EventArgs e) { this.msgsTableAdapter.Update(this.isportsDataSet.msgs); }Figure 8.143. DataGrid

-
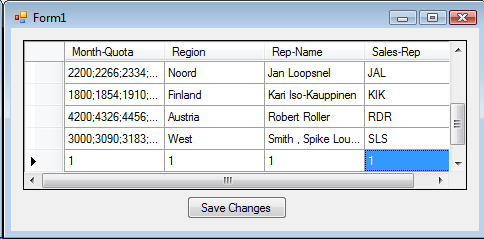
Now test the application again by hitting Ctrl+F5.
Scroll to the empty row, at the bottom, and enter data for a new row then select Save Changes which will write the new row back to the database.
Updates and deletes can be performed similarly.
Figure 8.144. DataGrid

-
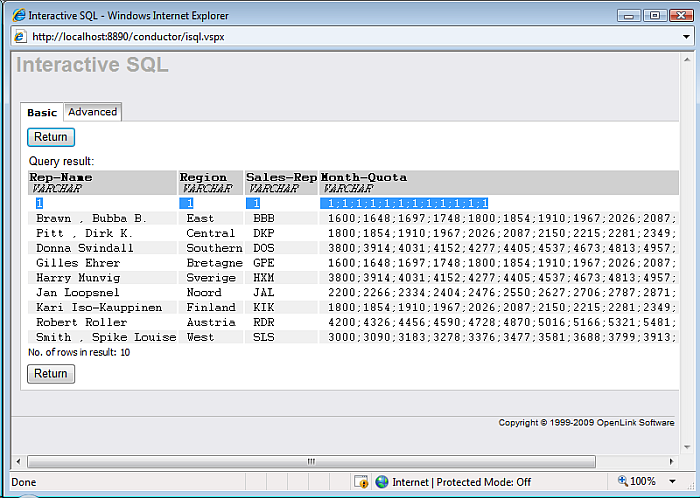
You can use Interactive ISQL to test that the changes that have been written. Interactive ISQL Interface is detailed in the Linking Progress tables section.
Figure 8.145. DataGrid

The task is now complete.
